Quick and Dirty Site Monitoring with Google Apps Script
A few months ago I came across the article Monitor your Website's Uptime with Google Docs by Amit Agarwal. His idea to use Google Apps Script for monitoring Websites is compelling, it's free and downtimes of your monitoring script are very unlikely.
I've used Amit's solution for a few sites, but I didn't like to have one copy of the script per site. So I created the simple monitoring script below, that retrieves all URLs to check from one Spreadsheet. While this solution is more convenient to use and maintain, especially if you monitor many sites, it sacrifices flexibility.
Site Monitoring Code
I think the code is pretty easy to follow, it basically gets the rows from the current spreadsheet, performs an HTTP request for each URL, and in case of an exception, adds the status code and the URL to the errors array.
Unfortunately, UrlFetchApp.fetch throws an exception, instead of returning an object, that allows to retrieve the HTTP status code, therefore the gross exception message parsing.
This has been a known issue since 2010, and the ugly design design was supposed to be fixed according to a reply from a Google employee. Meanwhile, the Google Apps Script group was closed and support moved to Stack Overflow. So be it.
Updated the code to include the muteHttpExceptions parameter to UrlFetchApp.fetch() as pointed out by Eric Koleda.
At the end of the code, an email will be sent to the owner of the document, if errors were encountered during script execution.
How to use it
- Go to Google Drive and create a new spreadsheet, give it a meaningful name, e. g.
sitemonitor.ss. - Add all URLs you want to monitor in the first column, starting with the first row, one URL per row.
- From the
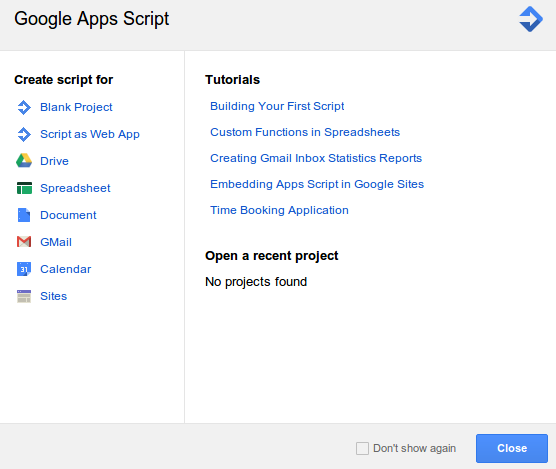
Toolsmenu chooseScript Editor. When you do this the first time for a document, you'll see a popup like the one below, simply close it.
- Paste the script code from above into the file and save it.
- From the
Resourcesmenu chooseCurrent script's triggers....- Enter a project name, when prompted and then click on the
No triggers set up. Click here to add one now.link.- You'll see an overview of the script's triggers. In the
RuncolumncheckURLsis already selected, since it's the only function.- To set up a time based trigger choose
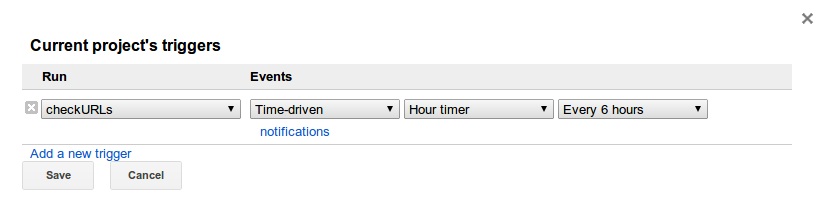
Time-driven, and from the next dropdowns the interval you deem appropriate. If you set it to run every 6 hours, it will look like the following:
- Finally, click on the
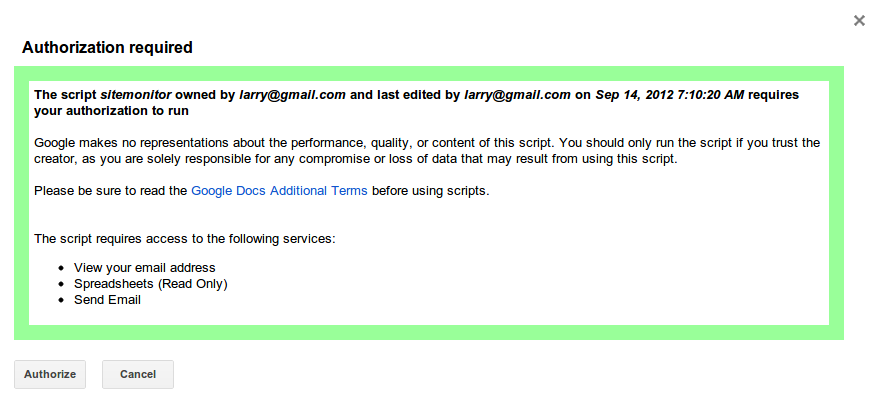
savebutton. Doing this the first time, you'll be prompted to authorize the script, to do so click on theAuthorizebutton.
- You can close the document and are done!
Even though this is a straightforward process, I'm sure you get, why I don't want to repeat it for every site. Now, whenever I add a URL it will be monitored from the next execution of the script. To stop monitoring a certain site, the corresponding row simply needs to be deleted in the spreadsheet.
Caveats and Limitations
You may want to set different intervals or specific times for checking sites, or different email recipients, which doesn't work with this solution. Of course, you can have several copies with sets of URLs, but this would defeat the purpose of having something more maintainable.
For more sophisticated stuff, you will need to extend the script's functionality. That being said, Google Apps Script offers a rich set of APIs and an extensive developer documentation.
One more thing to keep in mind are quota limits for the different services used in scripts, in this case HTTP requests and sending emails. For more information see the table on the Apps Script Dashboard's Quota Limits tab.
Happy scripting!
Featured Merch

No Class No State Functional Programmer Propaganda Parody Latest Posts
- How Limiting My Internet Usage Changed the Way I Work and Live
- Practical Tips to Reduce Data Usage on Phones, Tablets, and Computers
- Fail2ban Cheat Sheet for Sysadmins
- Build Mental Resilience: A 30-Day Challenge Inspired by Science
- Setting Up Google Drive Backups on Ubuntu with rclone
Featured Book

Buy on Amazon
Subscribe to RSS Feed
Published by Ramiro Gómez on . Subscribe to the Geeksta RSS feed to be informed about new posts.
Tags: automation javascript code web development tutorial
Disclosure: External links on this website may contain affiliate IDs, which means that I earn a commission if you make a purchase using these links. This allows me to offer hopefully valuable content for free while keeping this website sustainable. For more information, please see the disclosure section on the about page.